Download Use Svg Images In React Native - 72+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j104.blogspot.com/2021/04/use-svg-images-in-react-native-72-best.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Use Svg Images In React Native - 72+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
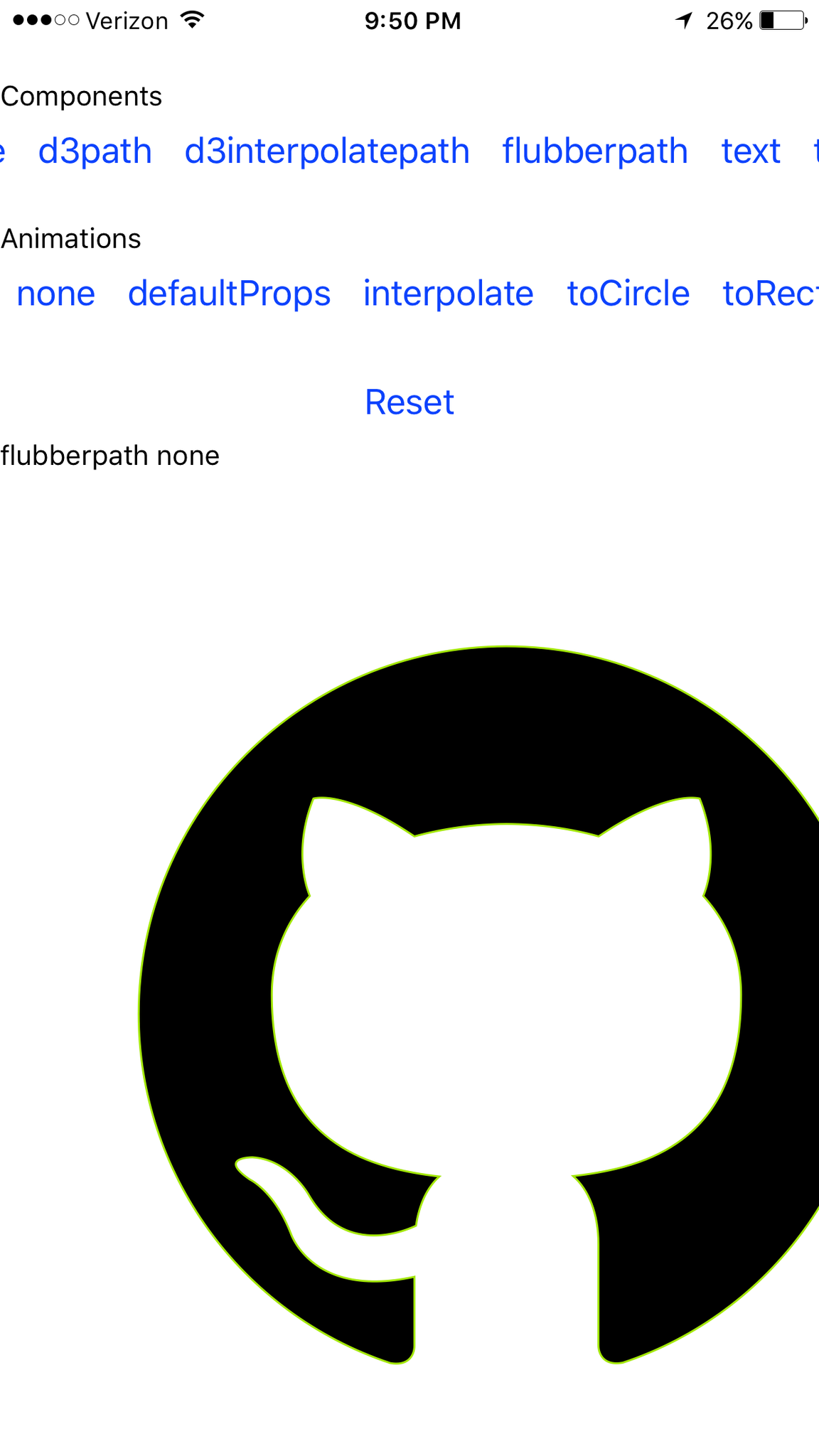
Here is Use Svg Images In React Native - 72+ Best Free SVG File If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg library for react native, react native web, and plain react web projects.

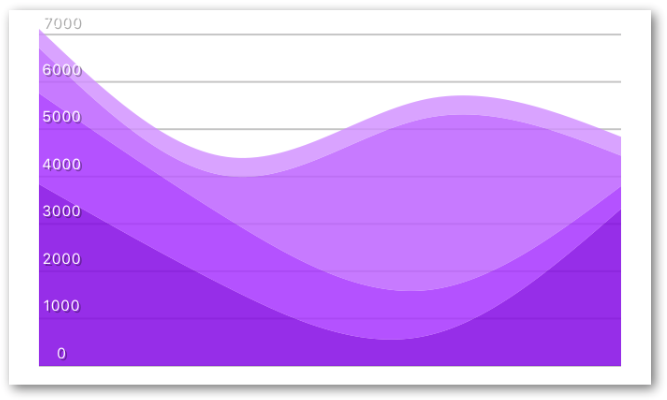
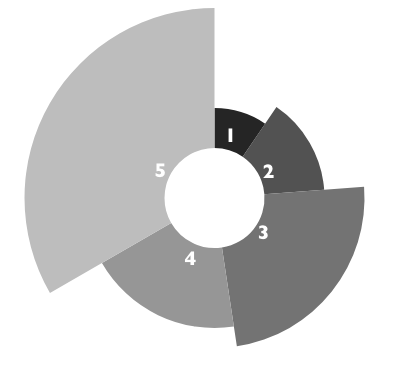
React Native Svg Charts Examples from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Use Svg Images In React Native - 72+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. In react native we cannot directly display the svg format image. Svg library for react native, react native web, and plain react web projects. It doesn't require any native code setup. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we set it up? Reasons not to use image component for icons. It allows you to render svg images in react native from a url or a static file.
Use Svg Images In React Native - 72+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Use Svg Images In React Native - 72+ Best Free SVG File Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
If i render an svg image with. SVG Cut Files
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
How to use SVG images with React Native | mattholland for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me.
Parse svg files · Issue #12 · react-native-community/react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image.
React Native SVG Image & ClipPath - Prototyped - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
GitHub - seekshiva/react-native-remote-svg: Adds support ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me.
SVG library for React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Svg library for react native, react native web, and plain react web projects.
A simple example app that shows how you can use SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image.
Adds support for loading svg images in React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me.
React-Native Donut Pie Chart. with values on sides. | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap!
Codemagic - CI/CD for Flutter and mobile app projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me.
react-native-content-loader - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Download In react native we cannot directly display the svg format image. Free SVG Cut Files
React Native Qrcode Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Svg library for react native, react native web, and plain react web projects.
If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
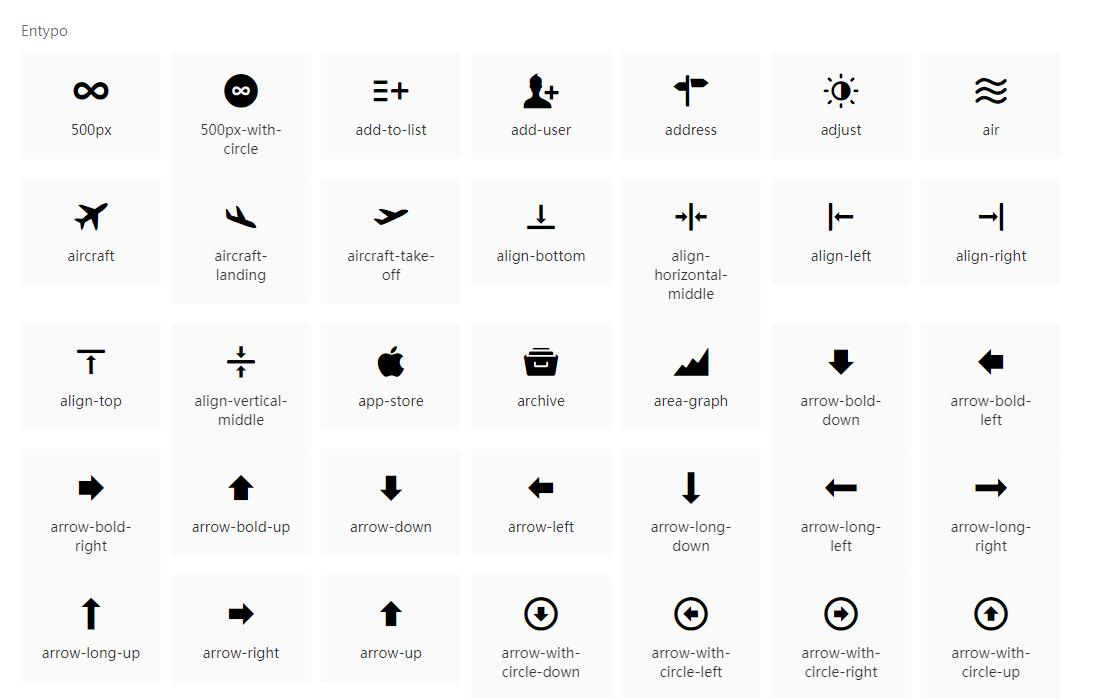
Customizable Icons for React Native with support for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
SVG-Path Animation in React Native - GraphicDon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Animating SVG in React Native. Lately I have been ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me.
If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
How to use SVG images with React Native | mattholland for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Package - react-native-svg-cli for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Let's see how to use them.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Add custom icons to your React Native application - BAM ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects.
React Native, SVG, and D3 - ScanLibs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
react-native-svg-charts - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
GitHub - react-native-community/react-native-svg: SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me.
react / react svg vector / react heart shape / react ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance.
If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Generate all app icons for you React Native apps from a ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
How to use SVGs in React Native with Expo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap!
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me.
How to use SVG as React Component in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me.
How to use SVG in React Native | Noteworthy - The Journal Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
react-native-svg-charts - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me.
Adds support for loading svg images in React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap!
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
GitHub - ggomaeng/react-native-svg-chicken: Animated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
React Native SVG Image & ClipPath - Prototyped - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Svg library for react native, react native web, and plain react web projects.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
SVG library for React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
